How to Create a Link to a Text Fragment on a Web Page in Google Chrome
Google Chrome comes with a handy option that allows you to make a link to any part of a web page. It is powered by the ScrollToTextFragment, web standard, and allows creating anchored links without having an explicitly specified anchor in the target page's HTML markup.
Advertisеment
The feature is based on the ScrollToTextFragment, which is a relatively new web technology being developed by the Web Incubator Community Group at W3C. It is a work-in-progress, but it is already available in Edge 83 and Chrome 80 and above. It may or may not work in other Chromium-based browsers.
ScrollToTextFragment is made to enable users to easily navigate to specific content in a web page. By supporting it, Chrome allows specifying a text snippet in the URL fragment. When navigating to a URL with such a fragment, the browser will find the first instance of the text snippet in the page and bring it into view. Scroll-To-Text was first introduces in Chrome 74 but hidden with a flag.
This post will show you how to create a link to a text fragment on a web page in Google Chrome.
To Create a Link to a Text Fragment on a Web Page in Google Chrome,
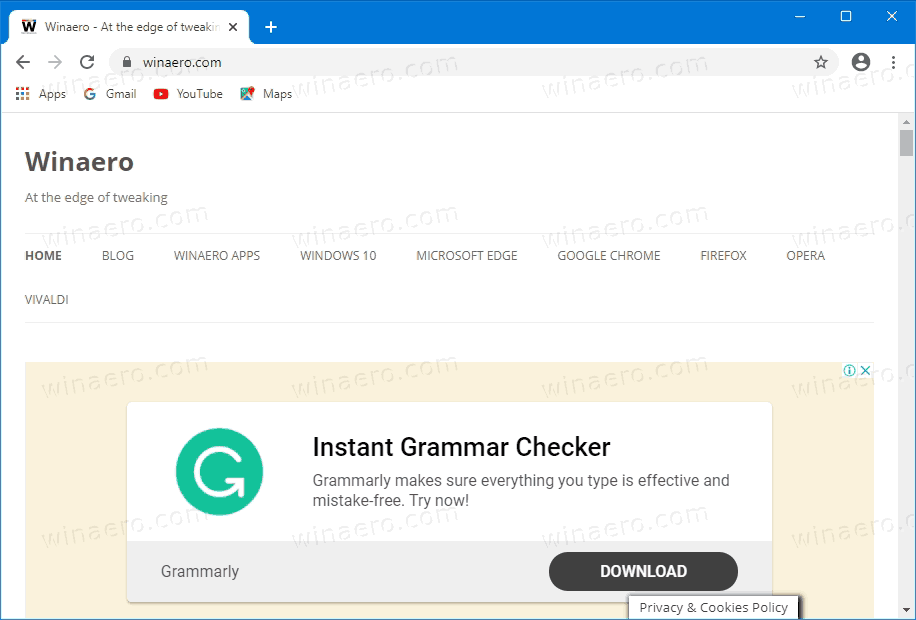
- Open Google Chrome and navigate to the target page.

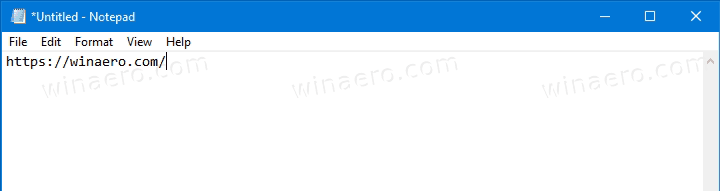
- Copy the URL of that page and paste it to any text editor, e.g. to Notepad.

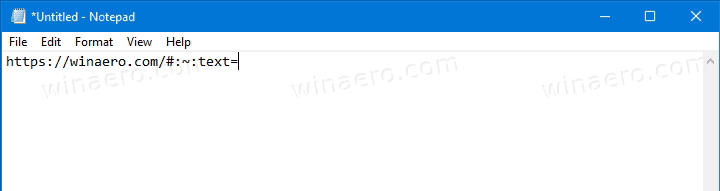
- In Notepad, copy and paste the following portion to the end of the URL:
#:~:text=.
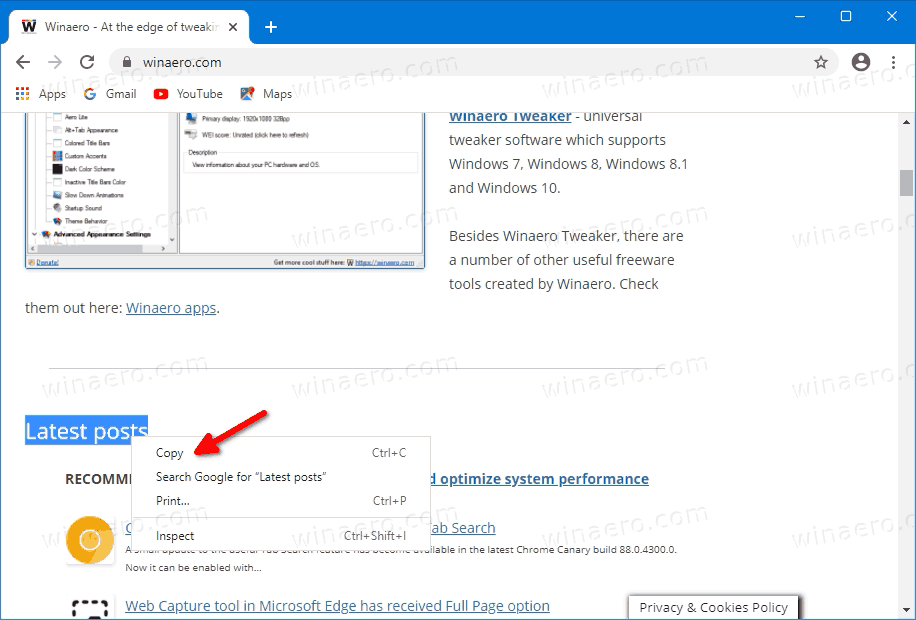
- Select and copy a text fragment you want to create a link for.

- Paste it after the
#:~:text=. You will get a link likehttps://www.someaddress.com/some-page/#:~:text=Some text on the page.
- Copy the link you now have in Notepad, and paste it in Chrome's address bar.

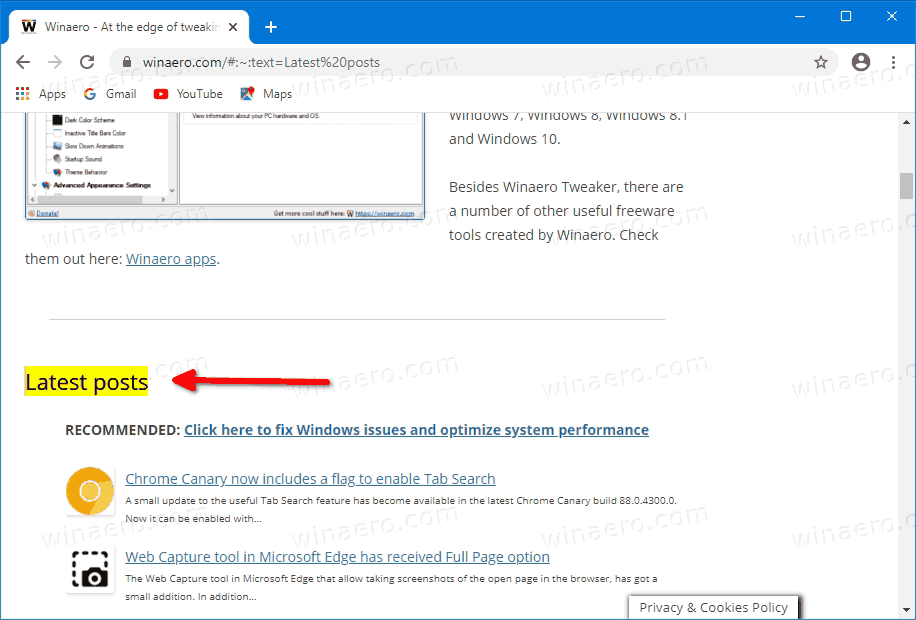
- Once you hit Enter, it will open the target page, scroll it to the specified text fragment, and highlight it.

You are done!
For example, to go directly to the Latest post section on Winaero, you can use the following URL:
https://winaero.com/#:~:text=Latest posts
Using this method, you can create a link to any text portion of any web site. That's very useful when you need to quickly point someone to a text fragment on a webpage that has no anchor for it.
Support us
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:

Well, it’s not like Google published a Chrome addon for that purpose… https://chrome.google.com/webstore/detail/link-to-text-fragment/pbcodcjpfjdpcineamnnmbkkmkdpajjg avoid the headache and use that instead ;)
Or you could use Link to Text Fragment
https://chrome.google.com/webstore/detail/link-to-text-fragment/pbcodcjpfjdpcineamnnmbkkmkdpajjg
Firefox, Edge and Safari users don’t need to miss out!
As the other commenters noted, Google published an addon to polyfill that feature [for several browsers]. Links can be found at https://github.com/GoogleChromeLabs/link-to-text-fragment#installation
The addon has the advantage, that it also lets you CREATE links from the context menu.
If you want to REMOVE this stupid “Copy link to highlight” context menu and disable auto-scrolling, create this DWORD key:
Computer\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome
ScrollToTextFragmentEnabled, set to 0
Then add a space and the following text in the end to your browser shortcut:
–disable-features=CopyLinkToText
so it would look like this:
Target:
“C:\Users\User\AppData\Local\Google\Chrome\Application\chrome.exe” –disable-features=CopyLinkToText
and this ugly entry is gone!
That works, but I’m still abused by this ‘feature’ in Chrome on Android. :(
Thanks for sharing. It was really helpful
Enjoy